There are tons of plugins that can add Google Tag Manager and other analytics code to WordPress websites. However, it is always recommended NOT to use plugins where possible, as they affect the website performance. The more plugins the heavier your WordPress website which means it will be slower.
How to install Google Tag Manager in WordPress
- Updated: 12 January 2023
Google Tag Manager, aka GTM, is a great free tool by Google to deploy code snippets to websites and apps.
This includes tracking your website visitors, conversions, and social media pixels. Not just those, you can add many more types of codes.
Before GTM, all tracking codes needed to be hardcoded into your website. Now, you can add those codes in a matter of minutes without touching your website.
In this guide, we learn how to set up Google Tag Manager and then explore different ways of adding Google Tag Manager to your WordPress website.

Table of Content
How to setup Google Tag Manager?
To set up Google Tag Manager you will need a Gmail account. If you already have a Gmail account then follow the steps below otherwise create one. You can create as many Google Tag Manager accounts as you like for all your websites with one Gmail account.
- Go to https://tagmanager.google.com/ it will ask you to login with your Gmail account.
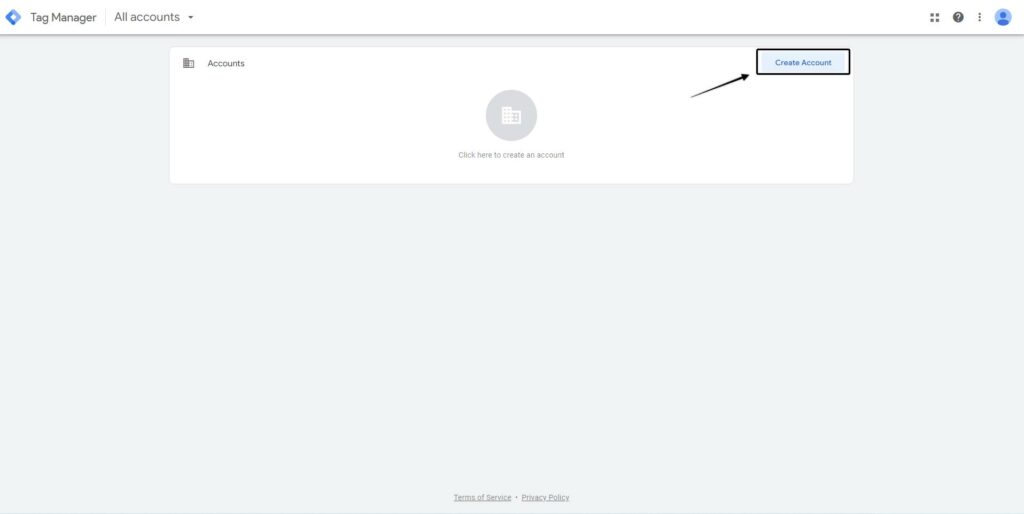
- You will be in Google Tag Manager where you will see an option to Create Account.

- Click on Create Account button
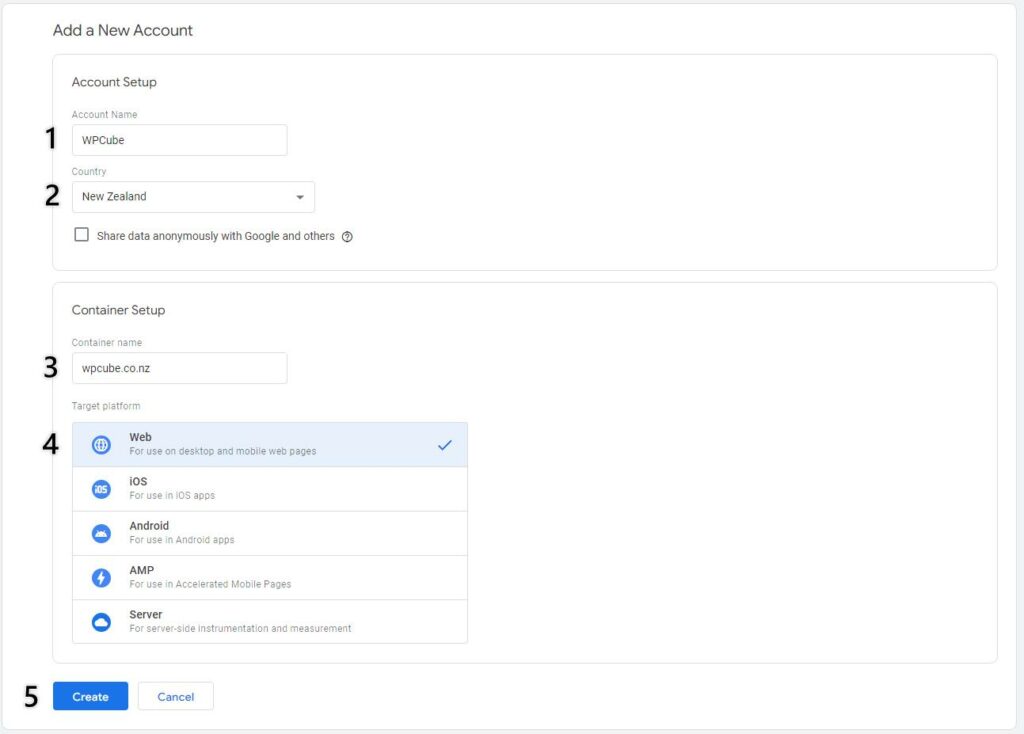
- Then you will two sections, the Account Setup and Container Setup
- Under Account Setup enter your Account Name
- Then choose your country as New Zealand
- Under Container Setup enter the container name. Google suggests the website URL
- Then under Target platform choose Web.
- Then click Create
- You will then be asked to Accept Google Tag Manager terms and conditions. Check the box and click Yes.

- You will see a popup with code.
- You have now setup Google Tag Manager account for your website. In the next steps we will install it.
There are multiple ways to install Google Tag Manager in WordPress. In this article, we will explore two methods.
Method 1, is where we use a plugin to install the code and method 2 will add the code to the WordPress theme. If the plugin is used for the sole purpose of adding Google Tag Manager then I would strongly recommend method 2. If you need to add multiple codes to your website then having a Code Manager plugin would help.
Method 1: Code Snippet plugin
This method shows how to install Google Tag Manager via the Code Snippet plugin only.
- You must install Code Snippet. (click on the link to see how to install the plugin)
- When Code Snippet Plugin installation is complete follow the following steps.
First, get the installation code from your GTM. If you still have the previous tab open then go there otherwise follow these steps.
- Log in to your GTM account.
- Choose the correct website (if you have two or more).
- Go to Admin
- Then click on Install Google Tag Manager
- You will need the two code snippets.

How to install Google Tag Manager using Code Snippet Plugin?
- Go to your WordPress dashboard and
- Click on Snippets
- Click Add New
- Enter a title for the snippet “Google Tag Manager“

- Copy and paste the code below into the code section
add_action( 'wp_head', function () { ?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-N3RP2RF');</script>
<!-- End Google Tag Manager -->
<?php }, 1 );
add_action( 'wp_footer', function () { ?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-N3RP2RF" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php }, 1 );
- Then copy the first part of the code from Google Tag Manager and paste on the next line.
- Then copy and paste the second part of the code from Google Tag Manager and paste on the next line.
In the end, your code should look like this.
add_action( 'wp_head', function () { ?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-N3RP2RF');</script>
<!-- End Google Tag Manager -->
<?php }, 1 );
add_action( 'wp_footer', function () { ?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-N3RP2RF" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php }, 1 );
- Make sure ‘Run snippet everywhere‘ is selected
- Give a description for future reference.
- Click Save Changes and Activate
Method 2: Functions.php
This method is only recommended if you are using a child theme. If added to the parent theme, whenever the theme is updated the code will be overwritten and removed.
This method is recommended in regards to performance as we only add the code that is required, unlike plugins that come with heaps of code we may not need.
For this example, we will be using Astra Theme as they allow one-click child theme creation. However, this should apply to any theme.
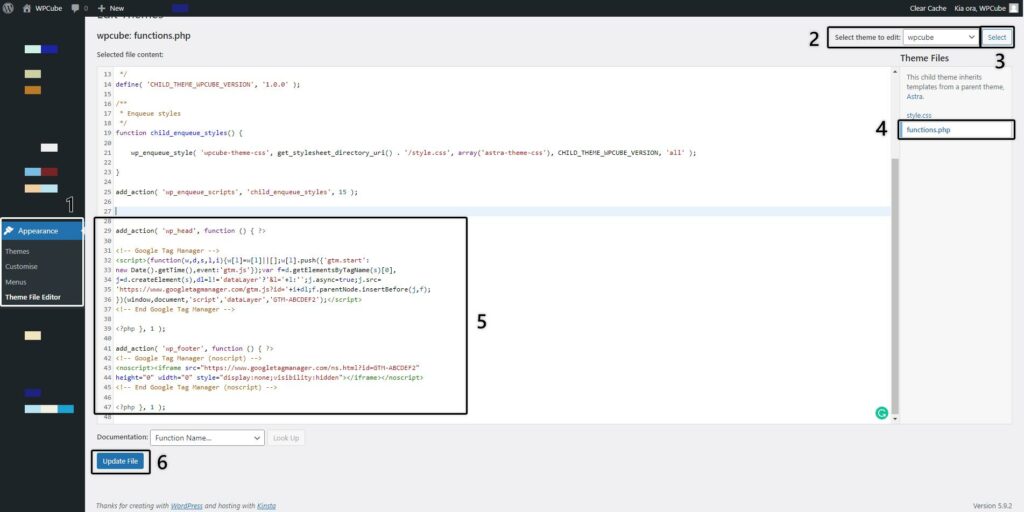
- Click on Appearance in WordPress Dashboard
- Then click on Theme File Editor
- Select the child theme you want to edit
- Then click functions.php

- Then paste the Google Tag Manager code.
We are doing exactly the same thing as the previous method. The difference is here we are manually adding the code and in the previous method, the plugin injects it for us.
add_action( 'wp_head', function () { ?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-N3RP2RF');</script>
<!-- End Google Tag Manager -->
<?php }, 1 );
add_action( 'wp_footer', function () { ?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-N3RP2RF" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php }, 1 );
That’s it. The Google Tag Manager is now installed on your WordPress website.
Newsletter
Signup for news and special offers!
Thank you!
You have successfully joined our subscriber list.